이번 회차에서는 IDL for VSCode를 설치하는 방법을 자세히 살펴보겠습니다. 구체적으로는 다음과 같은 과정에 의하여 작업을 진행하면 됩니다.
< 1 > IDL 사용 환경 체크
가장 먼저 유저의 PC에 IDL 9.0(또는 8.9) 버전이 설치되어 있어야 하며 라이센싱도 되어 있어야 합니다. 즉 IDL 9.0(또는 8.9)를 온전히 사용할 수 있는 환경이어야 합니다. IDL 8.8의 경우도 가능한 것으로 알려져는 있지만 공식 확인된 것은 아닙니다. 그리고 그 이전 버전의 IDL도 가능한지 여부는 공식적으로는 보증되지 않기 때문에 유저가 직접 테스트하여 작동 여부를 확인해야 합니다. 따라서 공식적으로는 최소한 IDL 8.9 또는 그 이후의 버전이 온전하게 사용 가능한 환경이어야 한다는 것을 유의해야 합니다.
< 2 > VSCode의 설치
이제 유저의 PC에 VSCode(Visual Studio Code)를 설치해야 합니다. 이를 위해서는 유저의 PC의 OS에 맞는 VSCode의 설치 파일을 공식 웹사이트에서 받아서 설치하면 됩니다. 공식 웹사이트의 모습은 대략 다음과 같습니다.

물론 이 모습은 윈도우즈 PC에서 접속을 했을 경우이며, 만약 다른 OS의 PC에서 접속할 경우에는 아마 해당 OS용 설치파일의 다운로드 링크가 바로 보일 것입니다.
< 3 > IDL for VSCode 확장 모듈 설치
유저의 PC에 VSCode가 설치 완료되었다면 그 다음에는 IDL for VSCode라는 확장 모듈(Extension)을 추가적으로 설치해야 합니다. 설치하는 방법은 두가지입니다. 첫번째 방법은 확장 모듈의 설치 파일을 해당 웹사이트에서 받아서 설치하는 것입니다. 이 웹사이트의 모습은 다음과 같습니다. 여기서 install 버튼을 누르면 됩니다.

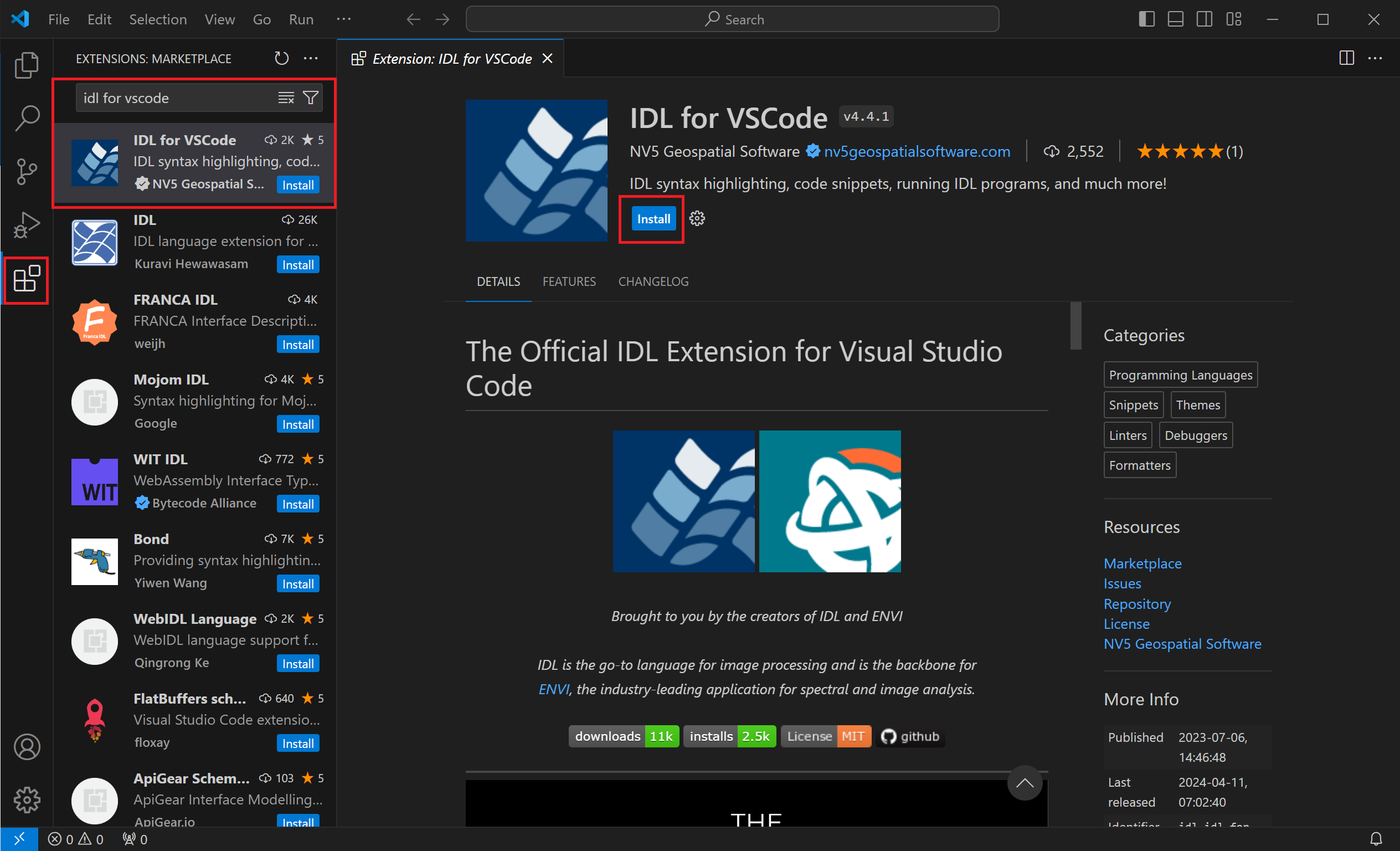
두번째 방법은 VSCode를 실행한 후 그 안에서 확장 모듈을 직접 탐색하여 설치하는 방법입니다. 즉 VSCode 인터페이스 상에서 맨 왼쪽의 Extensions 아이콘 버튼(4개의 네모들로 보이는)을 누르고 검색창에서 idl for vscode로 검색을 하면 IDL for VSCode라는 항목을 찾을 수 있습니다. 이 항목을 누르면 다음과 같이 오른편에 해당 화면이 뜨는데 여기서 install 버튼을 누르면 됩니다.

따라서 앞서 제시된 두가지 방법들 중 어떠한 방법으로든 IDL for VSCode 확장 모듈의 설치를 완료하면 됩니다. 그러면 VSCode 내에서 IDL for VSCode 확장 기능의 메인 화면이 다음과 같이 보일 것입니다.

여기서 맨 왼쪽의 Extensions 아이콘 버튼의 아래를 보면 IDL 로고 버튼이 새로 추가된 것이 보일 것입니다. 즉 IDL for VSCode가 정상적으로 설치되었음을 뜻합니다. 따라서 여기까지의 과정이 모두 완료되었다면 이제부터는 IDL for VSCode를 온전하게 사용할 수 있게 됩니다. 참고로 위의 오른편 메인 화면에서 Set Color Theme 버튼을 누르면 IDL for VSCode 인터페이스의 시각적 테마를 선택할 수 있습니다. 현재 기준으로는 Neon IDL, Novus IDL, Retro IDL 세가지 중 하나를 고를 수 있는데, 유저의 편의에 맞게 선택하면 됩니다. 디폴트는 Neon IDL입니다.
오늘은 IDL for VSCode의 설치 과정을 자세히 살펴보았습니다. 이제 다음 회차부터는 IDL for VSCode의 사용법 즉 VSCode 환경에서 IDL 프로그래밍 작업을 하는 기본적인 방법들을 본격적으로 살펴보겠습니다.
'IDL > Miscellaneous' 카테고리의 다른 글
| IDL for VSCode의 설치 및 사용 [4] (0) | 2024.04.30 |
|---|---|
| IDL for VSCode의 설치 및 사용 [3] (1) | 2024.04.26 |
| IDL for VSCode의 설치 및 사용 [1] (0) | 2024.04.22 |
| JOURNAL 및 RECALL_COMMANDS의 사용 (0) | 2024.04.02 |
| IDL을 띄우지 않고 IDL 도움말 보기 (0) | 2023.11.09 |