사실 제가 컬러테이블에 관한 내용을 이 블로그에 꽤 자주 소개했던 편이긴 합니다. 그런데 오늘 소개할 내용도 컬러테이블과 관련된 것이라서 약간 주저되기는 하지만, 우리가 데이터 표출에 있어서 심심치않게 마주치는 이슈인 것 같아서 소개를 해볼까 합니다. 제목과 같이 구간이 불규칙한 불연속 컬러테이블 기반의 표출에 관한 것인데요. 구체적으로 어떤 얘기인지 예를 들어보겠습니다.
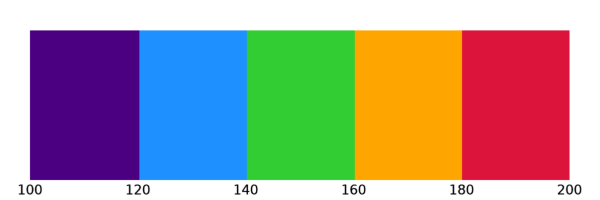
예를 들어서 어떤 종류의 2차원 데이터가 있는데 유효한 값의 범위가 100~200인 경우를 가정해봅시다. 이 데이터를 이미지 또는 등위선과 같은 2차원적 형태로 표출하고 컬러바를 함께 표시하고자 합니다. 그런데 이 컬러바는 100~200 범위 내에서 여러 개의 세부 구간들로 나눠지고 각 구간별로 색상이 부여되는 방식을 따르고자 합니다. 그리고 이러한 세부 구간들의 간격이 일정하지 않은 경우를 가정해보는 것입니다. 즉 불규칙한 세부 구간들로 나눠지고 불연속적인 색상들로 구성된 컬러테이블을 사용하여 표출하는 경우가 됩니다. 사실 컬러테이블 내에서 데이터의 구간들은 통상적으로는 간격이 일정하도록 표출하는 경우가 많습니다. 예를 들면 다음과 같이 100~200의 유효범위 내에서 일정한 크기(20)의 간격을 갖는 세부 구간들로 분할된 형태입니다.

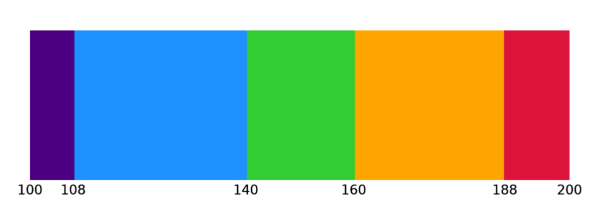
그런데 오늘 좀 더 주목해보고자 하는 방식은 예를 들면 다음과 같이 세부 구간들의 간격 조차도 일정하지 않은 경우입니다. 이런 형태의 표출이 필요한 경우들도 실제로 꽤 있습니다.

그래서 이렇게 세부 구간들의 간격이 일정하지 않은 불연속 컬러테이블 기반으로 2차원 데이터를 표출하는 경우에 대하여 중점적으로 다뤄보고자 합니다. 먼저 100~200의 범위를 갖는 가상의 2차원 데이터를 생성하고 이미지의 형태로 표출해봅시다. 그 과정은 다음과 같이 시작합니다.
data = HANNING(300, 300)*100+100
win = WINDOW(DIMENSIONS=[600, 600], /NO_TOOLBAR)
바로 이어서 IMAGE 함수를 사용하여 데이터를 이미지 형태로 표출하고 COLORBAR 함수를 사용하여 컬러바도 함께 표시하고자 합니다. 그런데 위와 같이 불연속적인 색상들로 구성된 컬러테이블은 IDL에서 기본적으로 제공되는 것이 아니기 때문에 어차피 직접 만들어서 사용해야 합니다. 따라서 우리의 목적에 맞는 커스텀 컬러테이블을 어떻게 생성하여 적용할 것인가에 대한 고민이 선행되어야 합니다. 일단 앞서 맨 처음에 제시했던 20 간격의 일정한 크기의 세부 구간들로 나눠진 형태의 컬러테이블을 직접 생성하고 적용하는 방법부터 먼저 살펴보겠습니다. 이 과정에서는 제가 예전에 소개했던 CTABLE_DISCRETE 함수를 사용하고자 합니다. 다만 이 함수는 IDL에 기본 탑재된 것이 아니고 제가 직접 만든 것이기 때문에, 사용을 위해서는 따로 해당 파일을 받아야 합니다. 이 파일은 아래에 첨부합니다. 그리고 제가 예전에 올렸던 관련게시물도 있으므로 필요시 함께 참조하시는 것도 좋습니다.
그러면 다음과 같이 컬러테이블을 구성할 색상들 및 세부구간 정보에 해당되는 colors 및 values라는 배열들을 생성하고 바로 CTABLE_DISCRETE 함수에 투입하여 컬러테이블 정보를 생성합니다.
colors = ['indigo', 'dodger blue', 'lime green', 'orange', 'crimson']
values = [100:200:20]
ct = CTABLE_DISCRETE(colors, values)
HELP, ct
이와 같이 컬러테이블 정보를 ct라는 이름으로 생성하게 되는데 HELP에 의하여 출력된 내용을 보면 ct는 256x3의 구조를 갖는 바이트형 배열이 됩니다. 즉 컬러테이블을 구성하는 256개의 색상들에 대한 R, G, B 값들로 구성된 배열이 되며, 이 ct를 바로 IMAGE 함수에 투입하면 됩니다. 또한 COLORBAR 함수를 사용하여 컬러테이블도 함께 표출합니다. 그 과정은 다음과 같습니다.
i = IMAGE(data, RGB_TABLE=ct, MARGIN=0.1, /CURRENT)
cb = COLORBAR(TARGET=i, RGB_TABLE=ct, FONT_SIZE=10, $
TICKLAYOUT=1, TICKVALUES=values, $
POSITION=[0.2, 0.94, 0.8, 0.98])
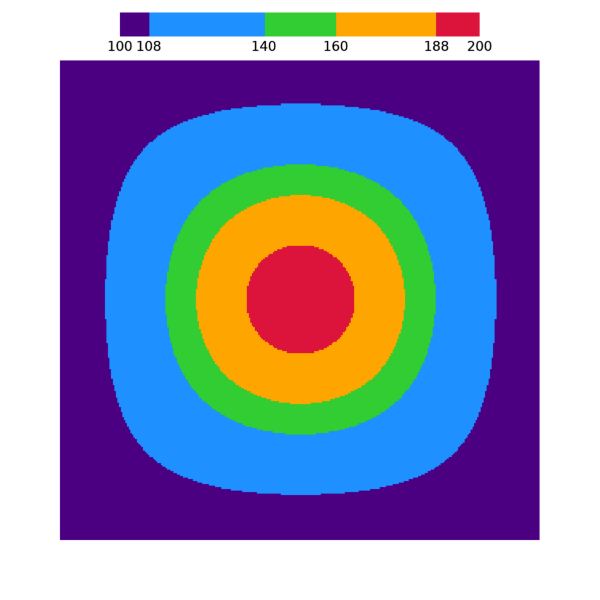
이 과정을 실행하면 다음과 같은 그림을 얻게 됩니다.

결국 이 결과는 100~200의 값 범위를 갖는 2차원 데이터를 이미지의 형태로 표출하는데 있어서 간격이 일정한 5개의 세부 구간들(100~120, 120~140, 140~160, 160~180, 180~200) 각각을 다른 색상으로 표시하기 위하여 5개의 색상들로 구성된 불연속적 컬러테이블을 적용하여 얻은 것입니다.
그러면 이번에는 오늘의 핵심 주제로 넘어가서 세부 구간들의 간격이 일정하지 않은 경우를 살펴보겠습니다. 여기서도 CTABLE_DISCRETE 함수를 사용하여 컬러테이블 정보를 생성해봅시다. 그 과정은 다음과 같습니다.
colors = ['indigo', 'dodger blue', 'lime green', 'orange', 'crimson']
values = [100, 108, 140, 160, 188, 200]
ct = CTABLE_DISCRETE(colors, values)
HELP, ct
여기서 주목해야 할 것은 values 배열에 명시된 구간 위치값들인데요. 세부 구간들의 간격이 일정하지 않음을 확인할 수 있습니다. 즉 앞서 두번째 예시로 보여드렸던 컬러테이블의 모습과 같은 경우가 됩니다. 하지만 세부 구간들의 형태만 다를 뿐 표출의 전반적인 과정은 앞선 예제와 동일합니다.
data = HANNING(300, 300)*100+100
win = WINDOW(DIMENSIONS=[600, 600], /NO_TOOLBAR)
i = IMAGE(data, RGB_TABLE=ct, MARGIN=0.1, /CURRENT)
cb = COLORBAR(TARGET=i, RGB_TABLE=ct, FONT_SIZE=10, $
TICKLAYOUT=1, TICKVALUES=values, $
POSITION=[0.2, 0.94, 0.8, 0.98])
이 과정을 실행하면 다음과 같은 그림을 얻게 됩니다.

이 정도면 사실 의도했던 결과를 얻은 것이고 더 얘기할 것이 없어보일 수도 있습니다. 다만 여기서 좀 더 극단적인 경우를 한번 보고자 하는데요. 이를 위하여 values만 다음과 같이 변경한 후 다시 결과를 얻어봅시다.
values = [100, 102, 104, 150, 198, 200]
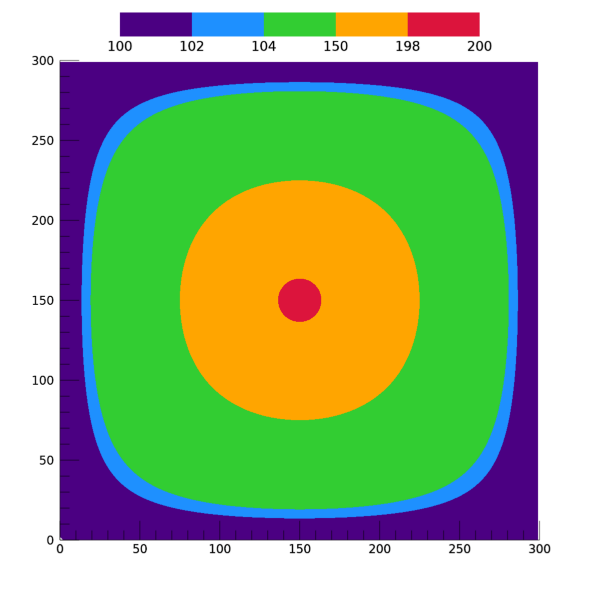
결과는 다음 그림과 같습니다.

이번 예제에서는 세부 구간들 중 일부의 간격이 너무 작아서 이와 같은 모습이 되었는데요. 하단에서 이미지 형태로 데이터가 표출된 부분은 어차피 저렇게 나올 수 밖에 없고 저게 맞습니다. 그런데 상단의 컬러바를 보면 구간 경계값 숫자들이 서로 겹쳐서 잘 보이지 않는 문제가 발생합니다. 물론 원론적으로 따지면 컬러바가 저렇게 표시되는 것이 결코 이상한 것은 아닙니다만 가독성이나 구간별 불균형 등과 같이 시각적인 아쉬움이 분명히 존재하는 것도 사실입니다. 그런데 현장에서 얻어지는 데이터의 성격에 따라서는 이와 같이 구간별 간격이 서로 심하게 차이가 나는 방식으로 표출되어야 하는 경우들이 종종 있다는 것입니다(제 경험에 의하면 레이더 관측 데이터도 그 중 하나입니다). 하지만 이런 경우에 위와 같이 이미지와 컬러바의 조합으로 표출을 하면 특히 컬러바의 표시에 있어서 아쉬움이 남게 됩니다. 따라서 이런 아쉬움을 달래줄 대안이 필요하다는 생각이 들게 됩니다. 그 대안을 한번 제시해보겠습니다. 바로 등위선(Contour) 기반의 표출입니다. 전체 과정은 다음과 같습니다.
colors = ['indigo', 'dodger blue', 'lime green', 'orange', 'crimson']
values = [100, 102, 104, 150, 198, 200]
data = HANNING(300, 300)*100+100
win = WINDOW(DIMENSIONS=[600, 600], /NO_TOOLBAR)
c = CONTOUR(data, /FILL, C_VALUE=values, C_COLOR=colors, MARGIN=0.1, /CURRENT)
cb = COLORBAR(TARGET=c, FONT_SIZE=10, $
TICKLAYOUT=1, TICKVALUES=values, $
POSITION=[0.2, 0.94, 0.8, 0.98], TAPER=0)
이와 같이 CONTOUR 함수를 사용하여 표출을 하고 여기에 대응되는 컬러바를 표시하는 방식인데, 아무래도 IMAGE 함수를 사용할 경우와는 분명한 차이가 있음을 유의해야 합니다. 특히 앞서 IMAGE 함수에서는 RGB_TABLE 속성을 사용하여 컬러테이블 ct를 적용했던 것과는 달리, 이번에는 CONTOUR 함수에서 C_VALUE 및 C_COLOR 속성에 대하여 values 및 colors를 직접 투입한 부분이 가장 큰 차이입니다. 즉 여기서는 ct가 전혀 사용되지 않고 그 대신 ct를 생성할 때 투입했던 불연속 구간들에 관한 정보들을 그대로 직접 사용했다는 차이가 있습니다. 어쨌든 이 과정을 실행한 결과는 다음 그림과 같습니다.

여기서 상단의 컬러바를 잘 보면 구간별 간격 자체는 원래 수치상으로 일정하지 않음에도 불구하고 그냥 일정한 간격으로 표시되어 있음을 볼 수 있습니다. 어차피 특정 구간에 대해서는 하나의 색상으로 통일하여 표출하는 방식이기 때문에 차라리 이와 같이 구간별 눈금값들이 일정한 간격으로 표시되는 것이 보기에는 더 나을 수도 있습니다.
따라서 나름의 결론을 지어보자면, 2차원 데이터를 표출하는데 있어서 간격이 일정하지 않은 세부 구간들로 구성된 불연속적 컬러테이블 기반의 방식에서는 이미지(Image)보다는 등위선(Contour) 형태의 표출이 더 좋은 방법일 수도 있다는 정도로 언급해보고자 합니다. 그리고 이 방식이 더 낫다고 판단이 된다면, 방금 위에서 소개했던 방식을 기반으로 필요에 따라 좀 더 살을 붙여나가는 방식으로 처리하면 나름 괜찮을 결과를 얻을 수 있을 것으로 생각합니다.
'IDL > New Graphics' 카테고리의 다른 글
| MESH_OBJ 명령을 이용한 폴리곤 생성 방법 [1] (0) | 2022.07.04 |
|---|---|
| SetData 메서드의 활용 예제 [2] (0) | 2022.06.30 |
| Scattered Bar Plot in 3D (?) (0) | 2022.06.10 |
| SetData 메서드의 활용 예제 [1] (0) | 2022.05.25 |
| _EXTRA 키워드의 활용 예제 (0) | 2022.04.28 |