IDL에서 컬러테이블을 사용하는데 있어서 유저가 직접 커스텀 컬러테이블을 정의하기 위하여 COLORTABLE 함수를 활용하는 방법 및 예제에 관해서는 제가 예전에 관련 게시물을 통하여 소개한 바 있습니다. 이 게시물에서는 컬러테이블을 구성할 색상들을 유저가 직접 구성한 컬러테이블을 생성하는데 있어서 COLORTABLE 함수를 사용하는 방법에 촛점을 맞추었습니다. 오늘은 IDL에서 기본적으로 지원되는 75종의 컬러테이블에 대하여 유저의 편의에 맞게 약간의 수정을 가하여 활용하는 방법에 촛점을 맞춰서 소개해볼까 합니다. 물론 여기서도 COLORTABLE 함수가 핵심적인 역할을 담당하게 될 것입니다.
그러면 먼저 가상의 2차원 배열을 생성하고 67번 컬러테이블을 사용하여 표출하는 예제부터 시작해봅시다. 그 과정은 다음과 같습니다.
data = HANNING(600, 400)*100
add = FLTARR(600, 400)
add[300, 200] = HANNING(300, 200)*50
data = data+add
ct = COLORTABLE(67)
HELP, ct
win = WINDOW(DIMENSIONS=[600, 500], /NO_TOOLBAR)
i = IMAGE(data, RGB_TABLE=ct, POSITION=[0, 0.2, 1, 1], /CURRENT)
cb = COLORBAR(POSITION=[0.15, 0.04, 0.85, 0.14])
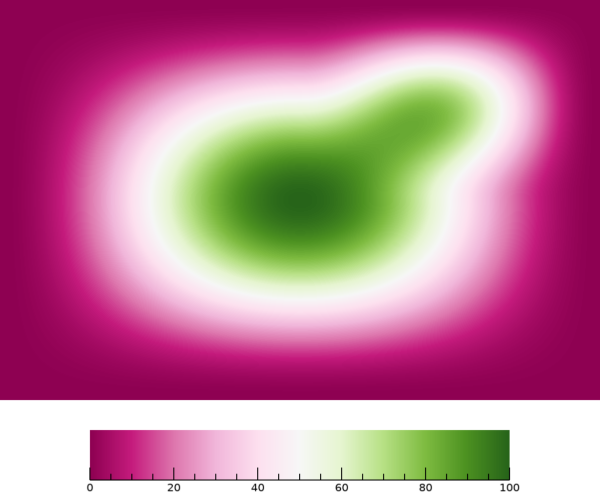
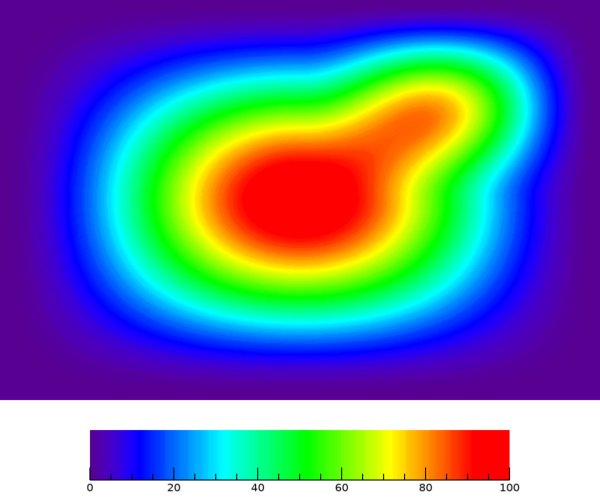
여기서는 600x400의 구조를 갖고 값의 범위가 0~100인 2차원 배열 data를 생성합니다. 그리고 적절한 크기의 그래픽창을 띄우고 이미지 및 컬러바를 표출합니다. 다만 컬러테이블의 경우는 COLORTABLE 함수를 사용하여 정의된 ct를 IMAGE 함수의 RGB_TABLE 속성에 부여하는 방식으로 적용하였습니다. 물론 컬러테이블의 적용을 위해서는 그냥 RGB_TABLE 속성에 바로 67이라는 값을 부여해도 되긴 하지만, 어차피 이어서 소개될 예제들에서 COLORTABLE 함수를 계속 활용하게 될 것이므로 위와 같이 처리하였습니다. 일단 표출 결과는 다음과 같습니다.

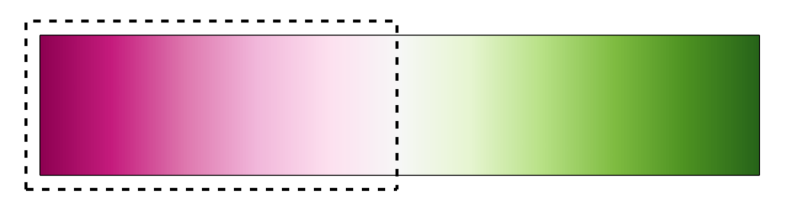
여기까지는 그냥 통상적이고 기본적인 표출 방식입니다. 그러면 이번에는 67번 컬러테이블에서 앞부분 절반에 해당되는 붉은색 계열의 색상들만 따로 추출하여 사용하고 싶은 경우를 가정해봅시다. 즉 IDL에서 기본적으로 지원되는 컬러테이블들 중 하나인 67번 컬러테이블의 일부분만 다음과 같이 추출하여 사용하고 싶은 경우입니다.

막상 어떻게 해야할지 난감할 수도 있겠지만 방법은 다 있습니다. 이를 위해서는 앞서 COLORTABLE 함수에 의하여 얻어진 ct를 활용하면 됩니다. 실제로 HELP 명령에 의하여 출력된 ct의 실체는 다음과 같습니다.
CT BYTE = Array[256, 3]
이와 같이 256x3의 구조를 갖는데 이것은 컬러테이블을 구성하는 256개의 색상들 각각에 대한 R, G, B 값들로 구성된 배열이란 의미입니다. 여기서 전반부의 색상들만 추출하려면 배열 인덱싱을 다음과 같이 하면 됩니다.
ct_ext = ct[0:127, *]
HELP, ct_ext
이렇게 얻어진 ct_ext는 다음과 같이 128x3의 구조를 갖습니다. 원래 배열인 ct의 딱 절반입니다.
CT_EXT BYTE = Array[128, 3]
그리고 다음과 같이 COLORTABLE 함수에 ct_ext를 바로 투입하여 새로운 컬러테이블 배열을 얻습니다.
ct_new = COLORTABLE(ct_ext)
HELP, ct_new
물론 이렇게 얻은 ct_new 배열은 온전한 컬러테이블 배열의 형태인 256x3이 됩니다. 여기서는 원래 128x3의 구조를 갖는 배열에 대하여 적절한 내삽 과정을 거쳐서 256x3의 구조를 갖는 배열이 얻어진다고 보면 됩니다.
CT_NEW INT = Array[256, 3]
그 다음에는 앞서 IMAGE 함수가 사용되었던 내용에서 RGB_TABLE 속성에 ct 대신 ct_new를 부여하면 됩니다. 즉 다음과 같이 수정하고 다시 실행하면 됩니다.
i = IMAGE(data, RGB_TABLE=ct_new, POSITION=[0, 0.2, 1, 1], /CURRENT)
그러면 표출 결과는 다음과 같습니다.

이와 같이 우리가 의도했던 표출 결과를 얻을 수 있습니다. 결국 이러한 방법은 특정한 컬러테이블을 구성하는 256개의 색상들 중 유저가 원하는 일부분만 추출하여 새로운 컬러테이블로 재구성하여 적용하는 과정이라고 볼 수 있습니다. 만약 67번 컬러테이블의 뒷부분 절반에 해당되는 초록색 계열의 색상들만 따로 뽑아서 사용하고 싶은 경우라면, 배열 인덱싱만 그러한 조건에 맞게 수행하여 다시 실행하면 됩니다. 그 과정은 다음과 같을 것입니다.
ct_ext = ct[128:255, *]
ct_new = COLORTABLE(ct_ext)
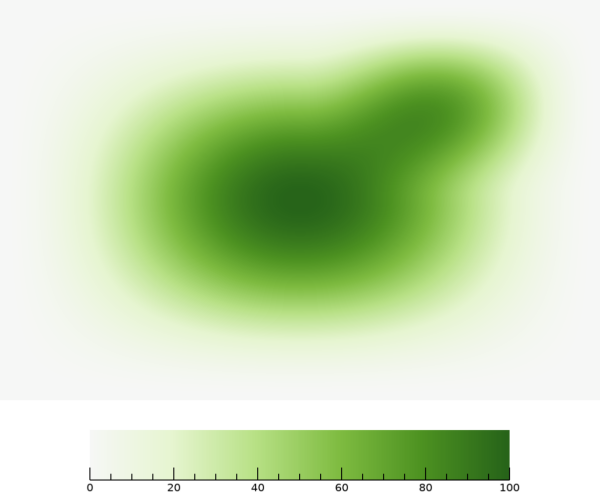
이러한 수정사항을 반영하여 다시 실행해보면 표출 결과는 다음과 같습니다.

그리고 만약 이와 같은 색상 구성은 그대로 유지하되 색상들의 순서만 뒤집어서 적용하고 싶은 경우에는 다음과 같이 COLORTABLE 함수의 REVERSE 키워드를 활용하면 됩니다.
ct_new = COLORTABLE(ct_ext, /REVERSE)
이러한 수정사항만 반영하여 다시 실행해보면 표출 결과는 다음과 같습니다.

이와 같은 방식으로 컬러테이블의 색상들로 구성된 배열에 대한 적절한 인덱싱 및 COLORTABLE 함수의 활용에 의하여 IDL의 기본 지원 컬러테이블의 색상들을 유저가 원하는 방향으로 재구성하여 사용할 수 있습니다. 그런 의미에서 39번 컬러테이블의 경우도 한번 살펴보는 것이 좋을 것 같습니다. 즉 다음과 같은 과정이 되도록 위의 내용을 수정해봅시다.
ct = COLORTABLE(39)
win = WINDOW(DIMENSIONS=[600, 500], /NO_TOOLBAR)
i = IMAGE(data, RGB_TABLE=ct, POSITION=[0, 0.2, 1, 1], /CURRENT)
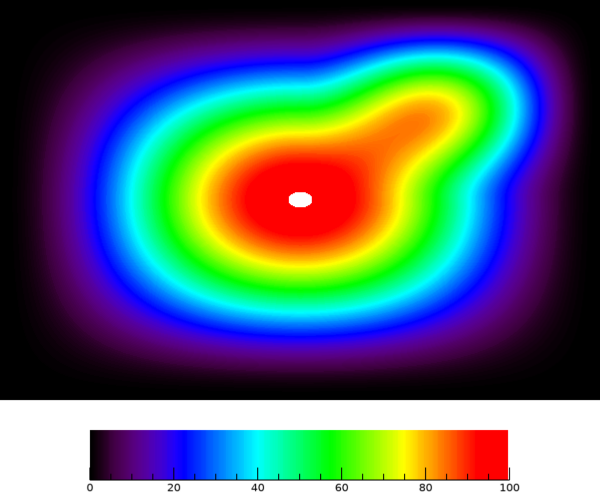
이와 같이 39번 컬러테이블이 있는 그대로 반영되도록 해보면 표출 결과는 다음과 같습니다.

그런데 뭔가 좀 이상하죠? 실제로 39번 컬러테이블의 경우는 이와 같이 맨 마지막 색상이 흰색(white)이고 맨 처음 색상은 검정색(black)으로 정의되어 있습니다. 이것은 이 컬러테이블을 DG(Direct Graphics) 체계에서 사용할 때 흰색 및 검정색도 활용할 수 있도록 하기 위하여 의도적으로 이렇게 정의된 것입니다. 다만 위와 같이 이 컬러테이블을 기반으로 이미지를 표출하는데 있어서는 최대값에 해당되는 화소들이 컬러테이블의 맨 마지막에 위치한 흰색으로 표시되므로 이러한 부분이 아무래도 거슬리게 느껴질 수도 있습니다. 그래서 39번 컬러테이블을 사용하되 맨 마지막 흰색은 제외하고 맨 앞부분의 경우도 검정색 계열의 색상들을 제외하고 보라색 계열 색상들부터만 사용하고 싶다고 가정해봅시다. 이를 위해서는 대략 다음과 같이 39번 컬러테이블의 색상들로 구성된 배열 ct에 대하여 실제로 필요한 색상들만 적절한 인덱싱에 의하여 추출하는 방식으로 처리하면 될 듯 합니다.
ct = COLORTABLE(39)
ct_ext = ct[30:254, *]
ct_new = COLORTABLE(ct_ext)
이와 같은 수정사항을 반영하면서 IMAGE 함수가 사용된 내용도 다음과 같이 수정하고 그 다음에 전체 과정을 다시 실행해보면 표출 결과는 다음과 같습니다.
i = IMAGE(data, RGB_TABLE=ct_new, POSITION=[0, 0.2, 1, 1], /CURRENT)

이렇게 하면 39번 컬러테이블에서 유저가 필요로 하는 부분만 추출하여 새롭게 사용하는 것이 가능합니다.
컬러테이블이라는 것은 결국은 256개의 색상들을 어떻게 구성하느냐에 따라 다양한 활용 방법이 존재합니다. 그러한 색상 구성을 유저가 처음부터 설계하는 경우도 있지만, 오늘 본 것처럼 IDL에서 기본적으로 지원되는 컬러테이블들 중 하나를 골라서 그 컬러테이블을 구성하는 색상들에 대하여 부분적 추출 및 약간의 수정을 거쳐 유저의 의도에 맞도록 변형하여 활용하는 것도 얼마든지 가능하다는 것을 잘 알아두시면 좋을 것 같습니다. 그리고 이렇게 유저가 재정의한 컬러테이블을 사용하는 방법은 NG 체계에서뿐 아니라 다음과 같이 DG 체계에서도 얼마든지 유효하다는 것도 아울러 참조해두시기 바랍니다.
WINDOW, XSIZE=600, YSIZE=400
DEVICE, DECOMPOSED=0
TVLCT, ct_new
TVSCL, data
'IDL > Image Processing' 카테고리의 다른 글
| COLORTABLE 함수를 이용한 컬러테이블의 생성 [3] (0) | 2024.09.12 |
|---|---|
| MORPH_OPEN 및 MORPH_CLOSE 함수 소개 (0) | 2024.08.08 |
| DILATE 함수 소개 (0) | 2024.08.01 |
| ERODE 함수 소개 (0) | 2024.07.25 |
| MORPH_GRADIENT 함수 소개 (0) | 2024.07.18 |