DG 체계에서 지도를 표출하고 그 위에 2차원 데이터를 중첩하는 방법에 관한 일련의 게시물들을 계속 올리고 있는데, 오늘은 4회차입니다. 지난 3회차에서 소개된 내용은 2차원 데이터가 거리 기반의 격자 분포를 하는 경우 DG 체계에서 지도상에 중첩 표출하는 방법이었습니다. 그래서 의도했던 표출 결과는 얻었는데, 다만 몇가지 보완이 필요해 보이는 부분들이 있었습니다. 오늘은 그 보완 작업을 마저 진행해보기로 하겠습니다.
먼저 지도가 LCC 투영법이라는 특성으로 인하여 내부의 경위도 격자선들이 비어보이는 부분들이 생기는데, 이를 보완하여 격자선들이 사각형 프레임 내에서 모두 채워지도록 해보고자 합니다. 이와 같이 DG 체계에서 LCC 투영법의 지도를 표출하면서 사각형 프레임 내에 경위도 격자선들이 빠짐없이 채워지도록 하는 방법에 관해서는 제가 얼마전에 관련게시물을 통하여 소개한 바 있습니다. 그래서 이 게시물에서 제시된 방법을 그대로 적용해보고자 합니다. 일단 2차원 가상 데이터의 생성 및 그래픽창 셋업 등의 초기 과정은 앞선 3회차 게시물의 내용과 동일합니다.
DEVICE, DECOMPOSED=0
WINDOW, XSIZE=600, YSIZE=600
!P.BACKGROUND = 255
limit = [25, 115, 45, 135]
tmp = RANDOMU(1, 100, 100)
FOR j = 0, 4 DO tmp = SMOOTH(tmp, 9, /EDGE_TRUNCATE)
data = CONGRID(tmp, 500, 500, /INTERP)*100
그 다음에는 지도의 기본 틀을 표출해야 하는데 그 과정은 다음과 같이 처리합니다.
m0 = MAP_PROJ_INIT('Lambert Conformal Conic', LIMIT=limit, $
CENTER_LONGITUDE=125, CENTER_LATITUDE=35, $
STANDARD_PAR1=30, STANDARD_PAR2=60)
PLOT, m0.uv_box[[0, 2]], m0.uv_box[[1, 3]], $
XST=1, YST=1, XTICKLEN=1e-6, YTICKLEN=1e-6, $
XTICKFORMAT='(A1)', YTICKFORMAT='(A1)', $
XTITLE='LONGITUDE', YTITLE='LATITUDE', $
XMARGIN=[5, 5], YMARGIN=[3, 3], COLOR=0, /NODATA
m1 = MAP_PROJ_INIT('Lambert Conformal Conic', $
LIMIT=[25-10, 115-20, 45+10, 135+20], $
CENTER_LONGITUDE=125, CENTER_LATITUDE=35, $
STANDARD_PAR1=30, STANDARD_PAR2=60)
여기서는 LCC 투영법 지도의 경위도 격자선이 사각형 프레임 내에서 빠짐없이 채워지도록 하기 위하여 앞서 언급했던 관련 게시물의 내용을 참조하여 처리한 것입니다. 이 방법에 관한 자세한 설명은 어차피 그 게시물에 다 있으므로 여기서는 생략합니다. 그 다음에는 지도상에 중첩하기 위하여 변형된 이미지를 얻고 표출하는 과정입니다.
lon0 = 120
lat0 = 30
tmp = MAP_PROJ_FORWARD(lon0, lat0, MAP_STRUCTURE=m0)
cv = CONVERT_COORD([tmp[0], tmp[0]+1400000], [tmp[1], tmp[1]+1400000], /DATA, /TO_DEVICE)
stx = ROUND(cv[0, 0])
sty = ROUND(cv[1, 0])
xsz = ROUND(cv[0, 1])-ROUND(cv[0, 0])+1
ysz = ROUND(cv[1, 1])-ROUND(cv[1, 0])+1
data = CONGRID(data, xsz, ysz, /INTERP)
LOADCT, 34
TVSCL, data, stx, sty
LOADCT, 0
MAP_CONTINENTS, MAP_STRUCTURE=m1, COLOR=0, /HIRES, /COASTS
MAP_GRID, COLOR=0, LONDEL=5, LATDEL=5, MAP_STRUCTURE=m1
MAP_GRID, COLOR=0, LONS=[115:135:5], LATS=[25:40:5], BOX_AXES=0.1, /NO_GRID, MAP_STRUCTURE=m1
여기서 제시된 과정에 대해서는 지난 3회차 게시물에서 자세히 설명되어 있으므로 역시 여기서는 자세한 언급을 생략합니다. 표출된 결과를 보면 다음 그림과 같습니다.

이와 같이 LCC 투영법의 지도이면서 경위도 격자선들이 빠짐없이 채워진 것을 볼 수 있습니다. 지난 3회차 게시물에서 표출했던 그림과 비교해보면 그 차이를 알 수 있습니다. 그러면 이번에는 컬러바를 하단에 추가해보기로 하겠습니다. 일단 DG 체계에서 컬러바를 삽입하는 방식에 관하여 고려를 해봐야 할 것 같은데, 이와 관련하여 제가 얼마전에 올렸던 관련 게시물이 있습니다. 이 게시물에서는 DG 체계에서 컬러바를 직접 제작하는 방법을 소개하였는데 여기서도 이 방법을 그대로 적용하고자 합니다. 따라서 이와 관련된 자세한 설명은 그 게시물의 내용을 참조하는 것으로 하고 여기서는 생략합니다.
일단 기본적인 작업의 흐름은 앞서 제시된 과정과 동일합니다. 다만 컬러바가 표시될 하단 여백 공간을 확보하기 위하여 일부 내용을 수정해야 합니다. 먼저 그래픽창의 크기를 세로 방향으로 조금 키우는 것이 좋을 것 같습니다. 따라서 WINDOW 명령이 사용된 부분을 다음과 같이 수정해봅시다.
WINDOW, XSIZE=600, YSIZE=700
그 다음에는 컬러바가 삽입될 공간을 확보하기 위하여 그래픽창의 하단 여백을 늘리고자 합니다. 이를 위하여 PLOT 명령에서 YMARGIN 키워드의 값을 다음과 같이 수정해봅시다.
PLOT, m0.uv_box[[0, 2]], m0.uv_box[[1, 3]], $
XST=1, YST=1, XTICKLEN=1e-6, YTICKLEN=1e-6, $
XTICKFORMAT='(A1)', YTICKFORMAT='(A1)', $
XTITLE='LONGITUDE', YTITLE='LATITUDE', $
XMARGIN=[5, 5], YMARGIN=[10, 2], COLOR=0, /NODATA
이제 컬러바를 직접 제작하여 그래픽창의 하단에 삽입하는 과정이 필요합니다. 이 과정은 앞서 MAP_GRID 명령이 사용된 부분 뒤에 추가하면 되며 내용은 다음과 같습니다.
MAP_GRID, COLOR=0, LONDEL=5, LATDEL=5, MAP_STRUCTURE=m1
MAP_GRID, COLOR=0, LONS=[115:135:5], LATS=[25:40:5], BOX_AXES=0.1, /NO_GRID, MAP_STRUCTURE=m1
LOADCT, 0
PLOT, [MIN(data), MAX(data)], [0, 1], YTICKFORMAT='(A1)', XTICKS=5, $
YTICKLEN=1e-6, XTICKLEN=0.2, XMINOR=1, XSTYLE=1, $
POSITION=[0.1, 0.04, 0.9, 0.07], COLOR=0, /NODATA, /NOERASE
imc = BINDGEN(256)#REPLICATE(1, 50)
LOADCT, 34
TV_OVER, imc
LOADCT, 0
PLOT, [MIN(data), MAX(data)], [0, 1], YTICKFORMAT='(A1)', XTICKS=5, $
YTICKLEN=1e-6, XTICKLEN=1, XMINOR=1, XSTYLE=1, $
POSITION=[0.1, 0.04, 0.9, 0.07], COLOR=0, /NODATA, /NOERASE
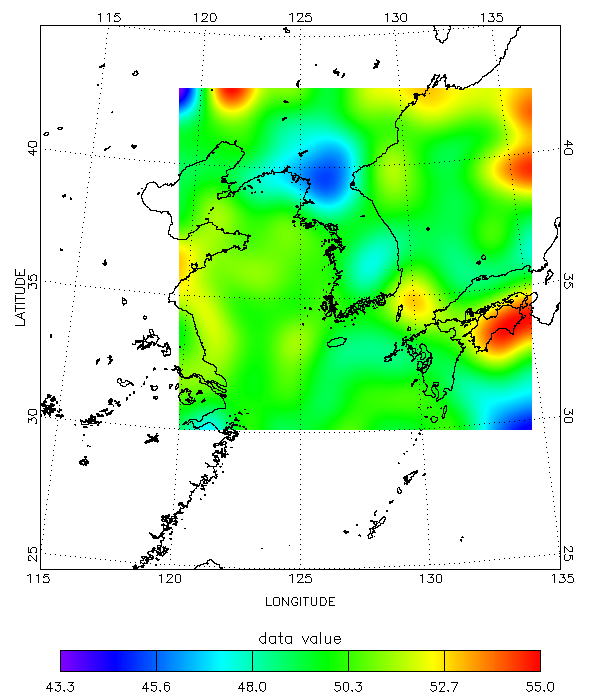
XYOUTS, 0.5, 0.08, 'data value', ALIGNMENT=0.5, CHARSIZE=1.2, COLOR=0, /NORMAL
여기서 볼드체로 표시된 내용에 의하여 그래픽창의 하단에 컬러바가 표시될 것입니다. 그리고 앞서 언급한 관련 게시물에서도 언급되었듯이 이 과정이 정상적으로 수행되려면 TV_OVER라는 명령이 필요합니다. TV_OVER의 소스 코드 파일은 그 게시물에서도 직접 다운로드받을 수 있도록 첨부되어 있습니다. 최종적인 표출 결과는 다음과 같습니다.

이와 같이 DG 체계에서 컬러바를 직접 제작하는 방법을 적용하여 하단에 컬러바까지 삽입해보았습니다. 이 정도면 나름 괜찮은 결과를 얻은 것 같습니다. 그러면 DG 체계에서 지도와 이미지 중첩 표출하는 방법에 대한 시리즈 게시물들은 이 정도로 마무리하도록 하겠습니다.
'IDL > Direct Graphics' 카테고리의 다른 글
| 특정 화소들만 강조한 이미지의 표출 (DG 체계) (0) | 2024.06.17 |
|---|---|
| DG 체계에서 여백의 설정 방법 (0) | 2024.04.09 |
| DG 체계에서 컬러바를 직접 제작하기 (2) | 2023.09.18 |
| DG 체계에서 지도와 이미지 중첩 표출 [3] (0) | 2023.09.12 |
| DG 체계에서 지도와 이미지 중첩 표출 [2] (0) | 2023.09.05 |