IDL에서 컬러테이블(Color Table)을 사용하는데 있어서 원래 IDL이 기본적으로 지원하는 75종과는 별도로 사용자가 직접 커스텀 컬러테이블을 정의하여 사용하는 방법에 관해서는 제가 이 블로그를 통하여 여러 차례 소개해드린 바 있습니다. 그리고 이러한 작업에 있어서는 색상을 Red, Green, Blue 값으로 정의하는 RGB 체계를 기반으로 설명을 해왔습니다. 실제로도 RGB 체계가 가장 일반적이고 보편화된 색상 체계이긴 합니다. 그런데 RGB 이외에도 다른 컬러 체계들도 있는데, 바로 이번에 소개할 HSV 및 HLS 체계들입니다. 물론 컬러테이블을 만드는데 있어서 RGB 체계 기반으로도 충분하긴 하지만, HSV 및 HLS 기반의 방법도 나름의 특성과 장단점이 있습니다. 물론 IDL에서도 HSV 및 HLS 체계를 지원합니다. 그래서 IDL에서 HSV 및 HLS 체계를 기반으로 컬러테이블을 제작하는 방법을 이번 기회에 소개해보고자 합니다. 오늘은 먼저 HSV 체계부터 살펴보고 HLS 체계는 다음 회차에서 소개하도록 하겠습니다.
HSV라는 명칭의 이니셜들은 각각 Hue(색상), Saturation(채도), Value(명도)를 뜻합니다. 먼저 색상의 경우는 컬러휠(Color Wheel)이라고 하는 마치 개별 색상들로 구성된 원형의 바퀴같은 형태로 구성되어 있는데, 각도 0~360도에 걸쳐 각각의 각도 값에 대하여 고유의 색상이 매칭되어 있습니다. 대표 색상들은 Red(0), Yellow(60), Green(120), Cyan(180), Blue(240), Magenta(300) 등입니다. 컬러휠의 개념은 HSV 체계 뿐 아니라 나중에 소개할 HLS 체계에서도 동일하게 존재합니다. 그 모습은 다음 그림과 같습니다.

따라서 이러한 컬러휠에서 0~360도의 범위 내에서 어떤 색상들을 위주로 사용할 할 것인지를 미리 결정해야 합니다. 채도의 경우는 영문으로는 Saturation으로서 포화도라도 볼 수도 있는 개념인데요. Hue에서 지정된 색상에 대하여 회색(Gray)이 얼마나 포함될 것인가를 결정하는 수치입니다. 이 값은 퍼센티지(%)의 성격을 띄며 그 범위는 0~100입니다. 값이 작을수록 회색의 반영 비율이 높아지며 결국 색상 자체가 흐릿해지는 효과가 됩니다. 그리고 Value라는 인자는 Brightness라고도 합니다. 그렇기 때문에 우리말로는 명도라고 부릅니다. 이 값도 채도와 마찬가지로 퍼센티지(%)의 성격을 가지며 범위는 0~100입니다. 말 그대로 밝기에 해당되는 개념인데, 0이면 완전한 검정색이 되고 100이면 그 색상이 원래의 밝기 그대로 나타나게 됩니다.
IDL에서 HSV 체계 기반의 컬러테이블을 만드는 기능은 HSV 명령이 담당합니다. 일단 HSV 명령을 사용하는 문법은 다음과 같습니다.
HSV, Vlo, Vhi, Satlo, Sathi, Hue, Loops [, Colr]
이와 같이 6개의 필수 입력 인자들이 필요합니다. 각 인자값의 의미는 다음과 같습니다.
Vlo : 명도의 시작값
Vhi : 명도의 끝값
Satlo : 채도의 시작값
Sathi : 채도의 끝값
Hue : 색상의 시작값
Loops : 색상휠에서 거쳐가야할 바퀴수로서 정수 뿐 아니라 실수 및 (-) 값도 가능
Colr : 컬러테이블 배열(256x3의 구조)을 돌려받고자할 경우의 배열 이름
그러면 실제로 HSV 명령을 사용하여 컬러테이블을 생성해봅시다. HSV 체계 기반의 컬러테이블을 생성하는데 있어서는 먼저 주로 사용될 색상을 결정을 하고 이 색상에 대하여 명도 및 채도를 어떻게 변화시킬 것인지를 결정하는 방식이 주로 사용됩니다. 주로 사용될 색상은 컬러휠에서 선택해야 합니다. 여기서는 초록색에 해당되는 120도라는 값을 사용해보겠습니다. 즉 위의 인자들 중 Hue의 값을 120으로 설정하면 됩니다. 그리고 컬러휠 상에서 120도로 시작하여 주변의 색상들을 다양하게 사용할 수도 있고 그냥 120도 색상만 사용할 수도 있습니다. 만약 그 주변의 색상들도 사용하고자 한다면 Loops 인자값을 -1~+1의 범위 내에서 적절하게 결정하면 됩니다. 여기서 -1~+1이란 값은 컬러휠 상의 각도로는 -360~+360도에 대응됩니다. 만약 120도 색상만으로 통일하고자 한다면 Loops 인자값을 120으로 설정하면 됩니다. 그 다음에는 명도 및 채도의 값 범위를 어느 정도로 설정할 것인가의 결정해야 하는데요. 먼저 채도의 시작값 및 끝값을 모두 100으로 통일하고, 명도의 경우는 시작값 및 끝값을 0 및 100으로 설정하는 예제를 보기로 합니다. 이 과정은 다음과 같습니다.
v1 = 0
v2 = 100
s1 = 100
s2 = 100
degree = 120
loop = 0
HSV, v1, v2, s1, s2, degree, loop, ct
HELP, ct
여기서는 결국 색상과 채도는 고정하고 명도의 변화만 반영된 컬러테이블을 생성하게 됩니다. 생성된 컬러테이블 정보는 ct라는 배열로 가져오게 되며 이 배열은 256x3의 구조를 갖습니다. 그러면 가상의 2차원 데이터를 생성하고 이를 이미지의 형태로 표출하면서 위에서 얻은 컬러테이블 배열 ct를 적용해봅시다. 그 과정은 다음과 같이 처리합니다.
data = HANNING(600, 600)*100
add = FLTARR(600, 600)
add[300, 300] = HANNING(300, 300)*50
data = data+add
win = WINDOW(DIMENSIONS=[600, 600], /NO_TOOLBAR)
i = IMAGE(data, RGB_TABLE=ct, MARGIN=0, /CURRENT)
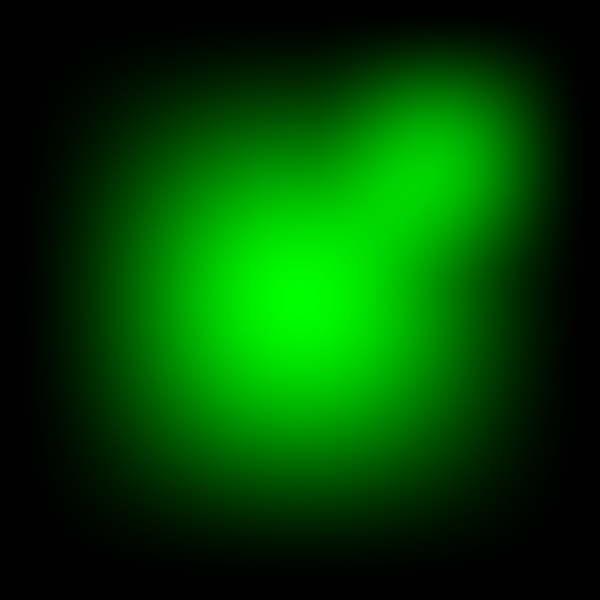
이와 같은 과정에 의하여 표출된 모습은 다음 그림과 같습니다.

이 그림을 보면 초록색 계열의 색상들로만 구성되면서 가장 값이 낮은 부분은 검정색에 대응되고 가장 값이 높은 부분은 초록색에 대응되는 컬러테이블이 생성되어 적용된 것을 볼 수 있습니다. 명도의 변화가 어떤 식으로 적용되는가를 확인할 수 있습니다. 이번에는 채도의 고정값을 100 대신 50으로 설정해봅시다. 즉 s1, s2만 다음과 같이 설정합니다.
s1 = 50
s2 = 50
이러한 경우의 표출 결과는 다음 그림과 같습니다.

즉 채도의 값이 50이 되면서 회색의 포함 비율이 더 높아졌기 때문에 처음보다는 약간 탁한 색으로 보이게 됩니다. 만약 채도의 고정값을 0으로 설정할 경우에는 초록색은 완전히 사라지고 그냥 흑백 색상으로만 보이게 된다는 점도 참조하시기 바랍니다. 그러면 이번에는 명도를 고정하고 채도만 변화되도록 해보겠습니다. 즉 색상과 명도는 고정하고 채도의 변화만 반영된 컬러테이블을 생성해보는 것입니다. 이를 위하여 다음과 같이 변수값들을 변경하고 다시 실행해봅시다.
v1 = 70
v2 = 70
s1 = 0
s2 = 100
이렇게 하면 결과는 다음 그림과 같습니다.

이 그림의 경우 명도를 70으로 고정하고 채도만 0부터 100으로 변화하도록 처리된 것으로서, 채도의 증감에 따른 색상의 변화를 확인할 수 있습니다.
물론 위에서 제시된 예제들 외에도 v1, v2, s1, s2, degree, loop 등의 변수들의 값을 다양하게 변화시켜보면 여러가지 모습의 컬러테이블들을 생성해볼 수 있습니다. 그리고 위의 예제들에서는 색상 자체는 하나로 고정했기 때문에 색상의 다양성은 매우 낮은 편이긴 한데요. 사실 loop 변수의 값을 0 대신 다른 값으로 대체함으로써 좀 더 많은 색상들이 반영되도록 하는 것은 가능하긴 합니다. 다만 그 색상들의 순서는 앞서 언급한 컬러휠(Color Wheel) 상에서의 순서로 고정된다는 한계점은 있습니다. 따라서 만약 컬러테이블 내에서 다양한 색상들을 쓰면서 그 색상들의 순서도 내맘대로 정하고 싶을 경우에는 HSV 체계보다는 기존의 RGB 체계를 기반으로 하는 것이 더 낫습니다. 하지만 색상의 다양성보다는 색상 자체의 명도 또는 채도 변화에 중점을 두는 컬러테이블이 필요할 경우에는 HSV 체계를 기반으로 하는 것이 더 효율적이지않을까 하는 생각이 듭니다.
그러면 HSV 체계를 기반으로 컬러테이블을 생성하고 적용하는 방법에 대한 소개는 이 정도로 마치고, 다음 회차에서는 HLS 체계로 넘어가보기로 하겠습니다.
'IDL > Image Processing' 카테고리의 다른 글
| IDL 8.9의 Gabor Filter 기능 소개 (0) | 2023.07.04 |
|---|---|
| HSV 및 HLS 체계 기반의 컬러테이블 생성 [2] (0) | 2023.04.04 |
| 제임스웹 우주망원경(JWST) 데이터의 입수 및 표출 (0) | 2022.07.29 |
| COLOR_QUAN 함수의 사용법 (0) | 2022.04.22 |
| RGB 이미지에 대한 처리 방법 (0) | 2022.03.21 |