* 지난 회차 게시물의 내용에서 바로 이어집니다.
지난 회차 게시물들에서 사용했던 예제 데이터는 5x4의 구조를 갖는 2차원 배열이었습니다. 이 데이터를 생성하고 값들을 출력하는 내용을 다시 적어봅니다.
arr = FIX(RANDOMU(-1, 5, 4)*100)
HELP, arr
PRINT, arr
ARR INT = Array[5, 4]
9 11 91 56 78
52 78 77 1 28
96 50 59 69 14
69 90 17 55 65
이와 같이 배열 내의 총 20개의 값들을 출력하여 볼 수 있습니다. 오늘은 이 2차원 배열을 이미지의 형태로 표출해봅시다. 2차원 배열을 이미지의 형태로 표출하는 것은 우리가 원래 자주 하는 일입니다. 다음과 같이 IMAGE 함수를 사용하면 됩니다.
win = WINDOW(DIMENSIONS=[500, 400]*2, /NO_TOOLBAR)
im = IMAGE(arr, MARGIN=0, /CURRENT)
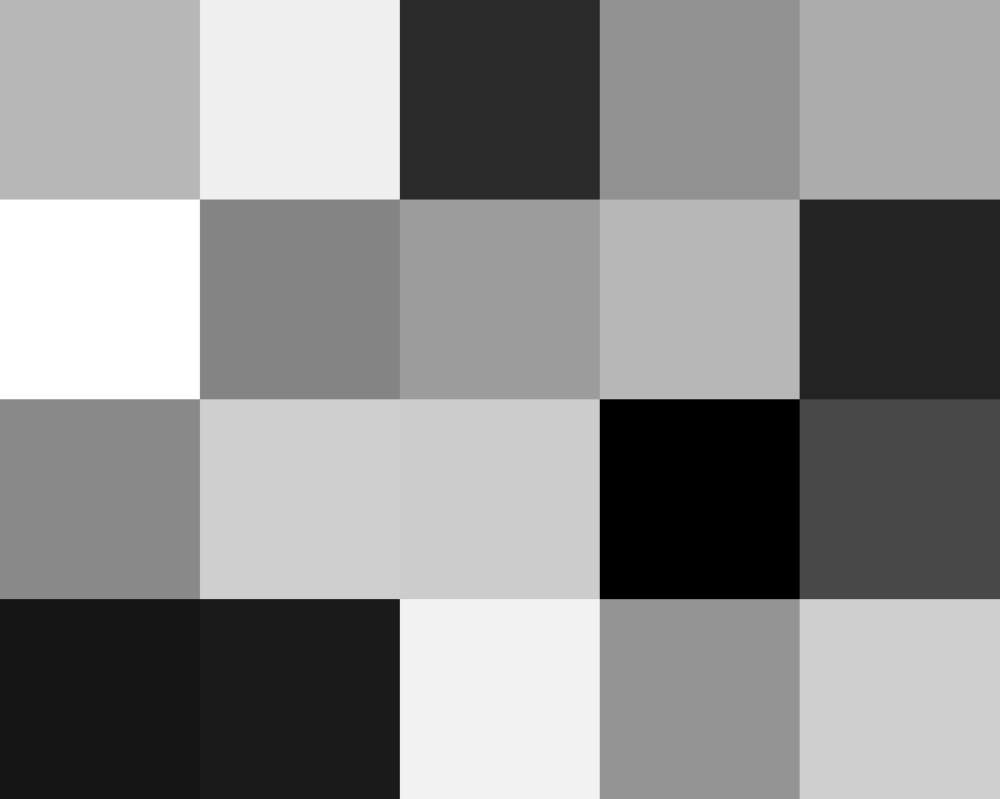
표출된 모습은 다음 그림과 같습니다.

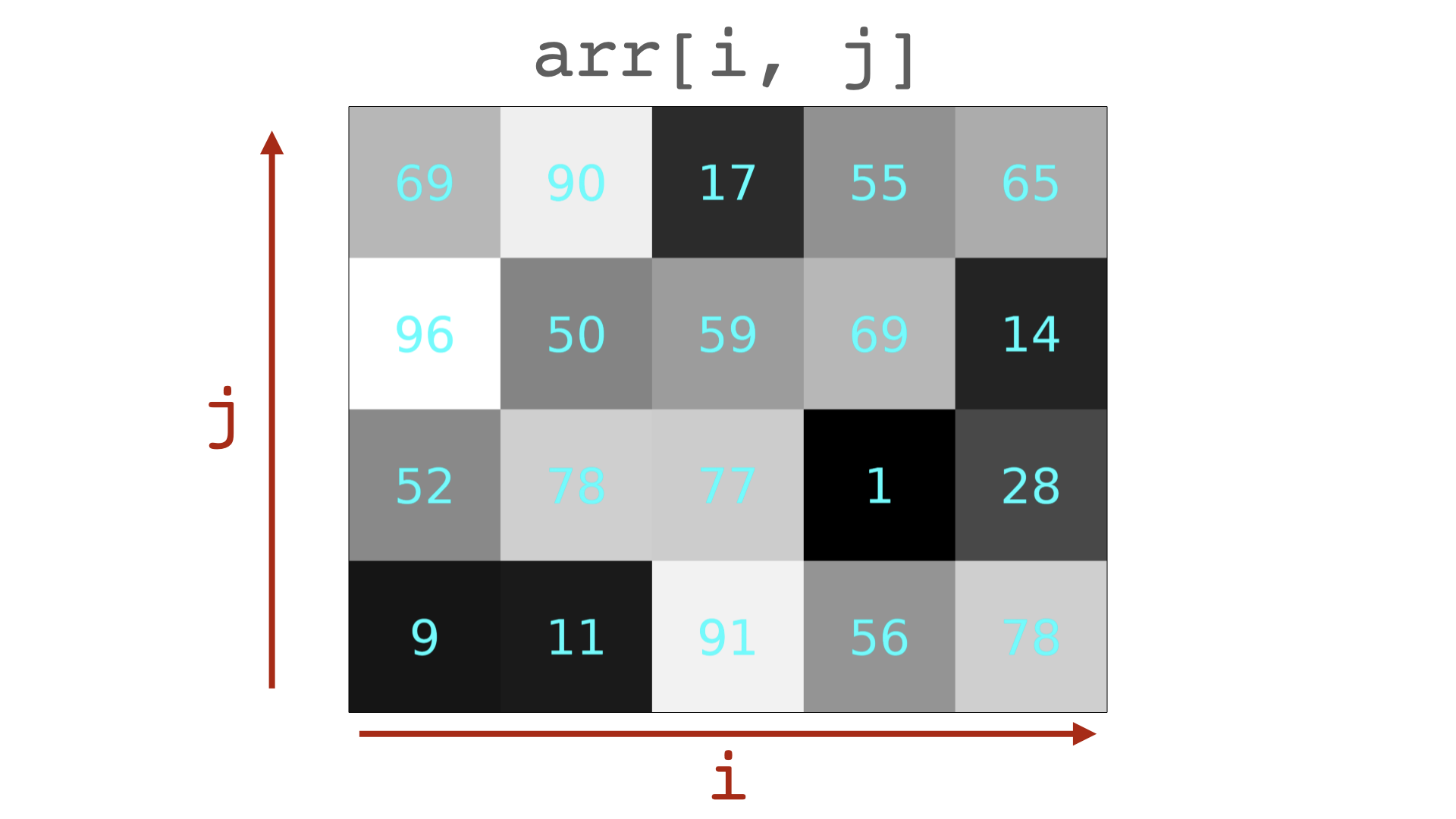
컬러테이블에 대한 설정을 따로 하지 않았으므로 그냥 0번 흑백 컬러 테이블로 표출됩니다. 따라서 배열 내에서 낮은 값은 검정색에 가깝게 그리고 높은 값은 흰색에 가깝게 표현됩니다. 이러한 관계는 그냥 눈으로 봐도 어렵지않게 확인할 수 있지만, 이해를 돕기 위하여 각 셀마다 해당되는 배열 값을 표시하여 새롭게 표출해보았습니다. 그 모습은 다음 그림과 같습니다.

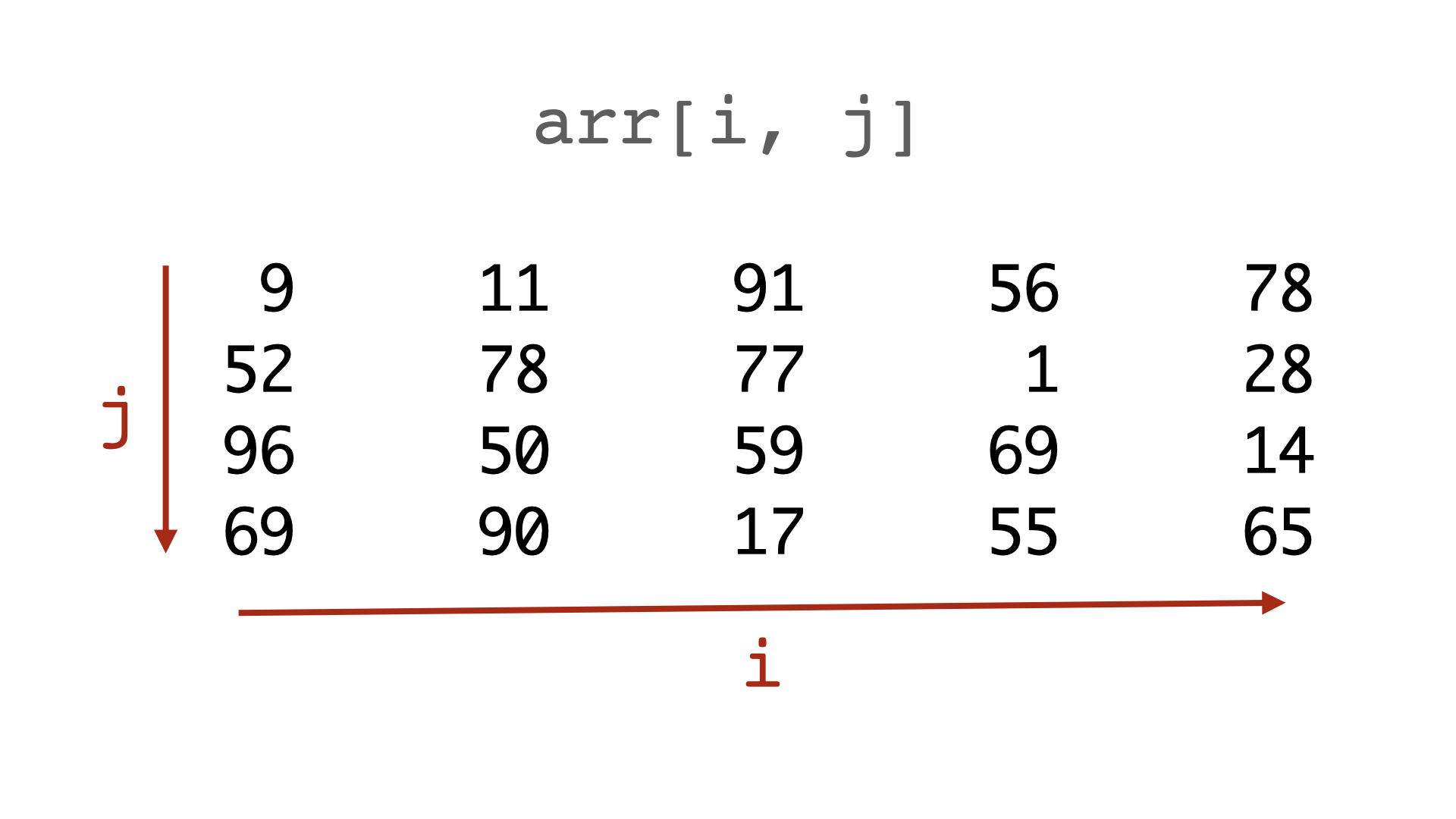
이 그림을 보면 값에 따른 색상의 차이를 좀 더 확실하게 볼 수 있습니다. 그런데 이 그림에서는 i, j 화살표도 함께 표시가 되어 있습니다. 즉 여기서 사용되고 있는 arr이라는 2차원 배열 내의 인덱스의 체계를 나타내기 위한 것입니다. 이미 제가 1회차 게시물에서도 이러한 표시를 했던 적이 있습니다. 그리고 이 게시물에서는 PRINT로 출력된 배열 arr의 값들이 5x4의 형태로 보여지는 모습을 도식적으로 나타낸 그림이 있었는데, 여기서 이 그림을 다시 보면 다음과 같습니다.

이 그림과 앞서 이미지 형태로 표시한 그림 사이의 차이점이 혹시 보이십니까? 그렇습니다. 바로 j로 나타낸 화살표의 방향이 서로 반대입니다. 이미지 형태로 표출된 그림에서는 위로 향하는 방향이지만, PRINT로 출력된 모습의 그림에서는 아래로 향하는 방향입니다. 물론 화살표의 방향 자체만 서로 반대일 뿐이고, 화살표 방향에 따른 값들의 순서는 동일합니다. 즉 첫번째 컬럼의 4개의 값들의 순서 자체는 어느 쪽에서든 9, 52, 96, 69입니다. 결국 눈으로 보여지는 순서 자체만 서로 반대인 셈입니다.
사실 여기서 어느 방식이 더 적절한 것일까에 대한 궁금증이 생길 수도 있는데요. 굳이 따져본다면 이미지의 형태로 표출된 그림에서의 모습, 즉 i 인덱스는 좌->우의 순서를 따르고 j 인덱스는 하->상의 순서를 따르는 모습을 기준으로 삼는 것이 좋습니다. 이 모습은 마치 수학에서 X축과 Y축으로 구성된 2차원 공간에서 좌표값을 따지는 방식과 유사합니다. 여기서도 Y축은 위로 향하는 방향이기 때문입니다. 물론 그렇다고 해서 PRINT로 출력된 모습이 틀리다는 것은 절대 아닙니다. 사실 PRINT로 출력된 결과의 모습은 그 특성상 j 인덱스가 상->하의 순서를 따를 수 밖에 없습니다. 왜냐하면 프롬프트에서 값들이 출력될 때 하->상의 순서를 따를 수는 없기 때문입니다. 출력되는 값들이 화면에서 윗 방향으로 스크롤되지는 않으니까요. 프롬프트에서의 출력이라는 특성상 아래 방향으로 갈 수 밖에 없습니다.
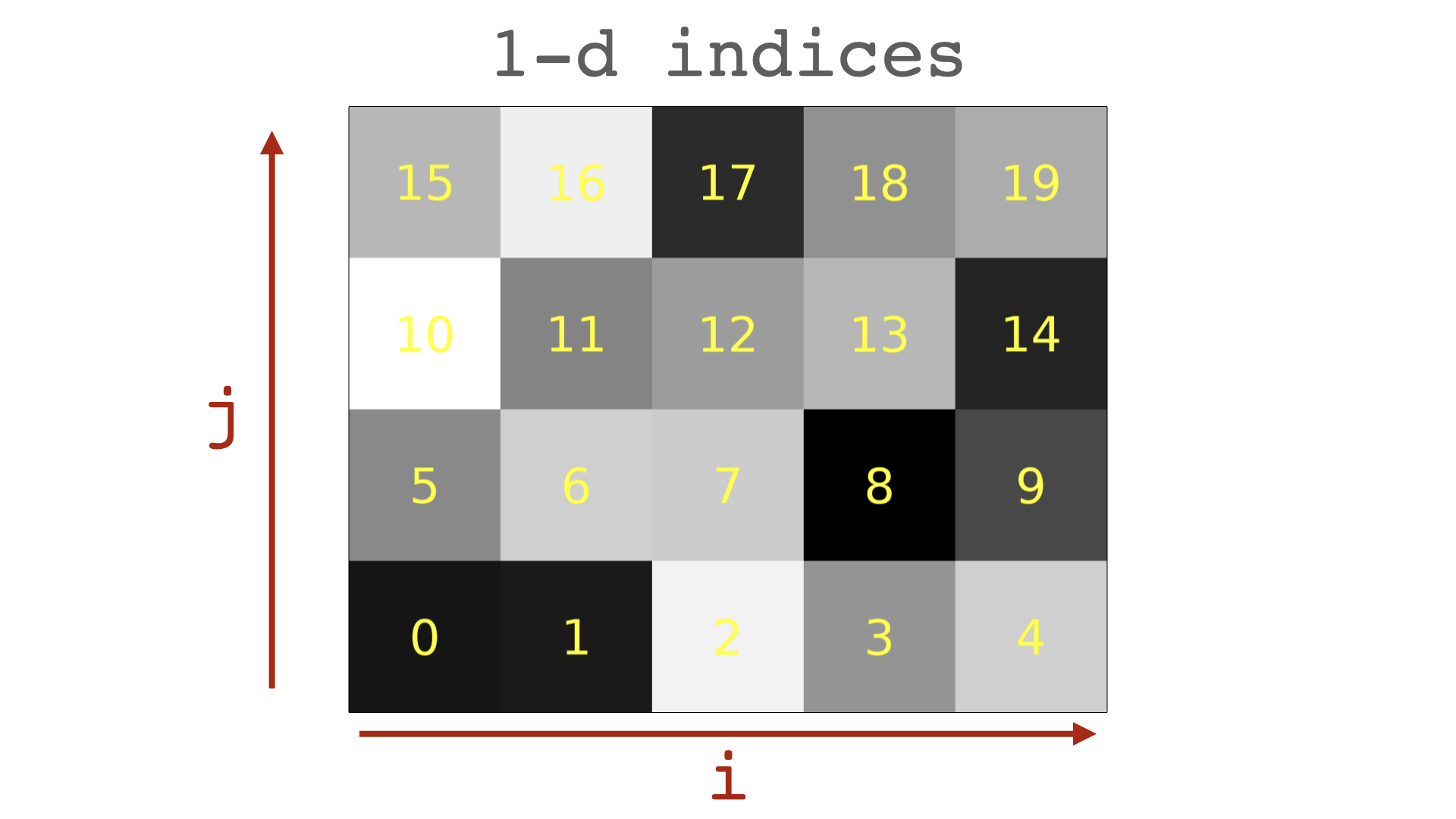
어쨌든 배열 내의 값들이 이미지의 형태로 표출된 모습을 위에서 봤는데, 1차원적 인덱스 값들 역시 같은 방식으로 표시할 수 있습니다. 이 모습은 다음 그림과 같습니다.

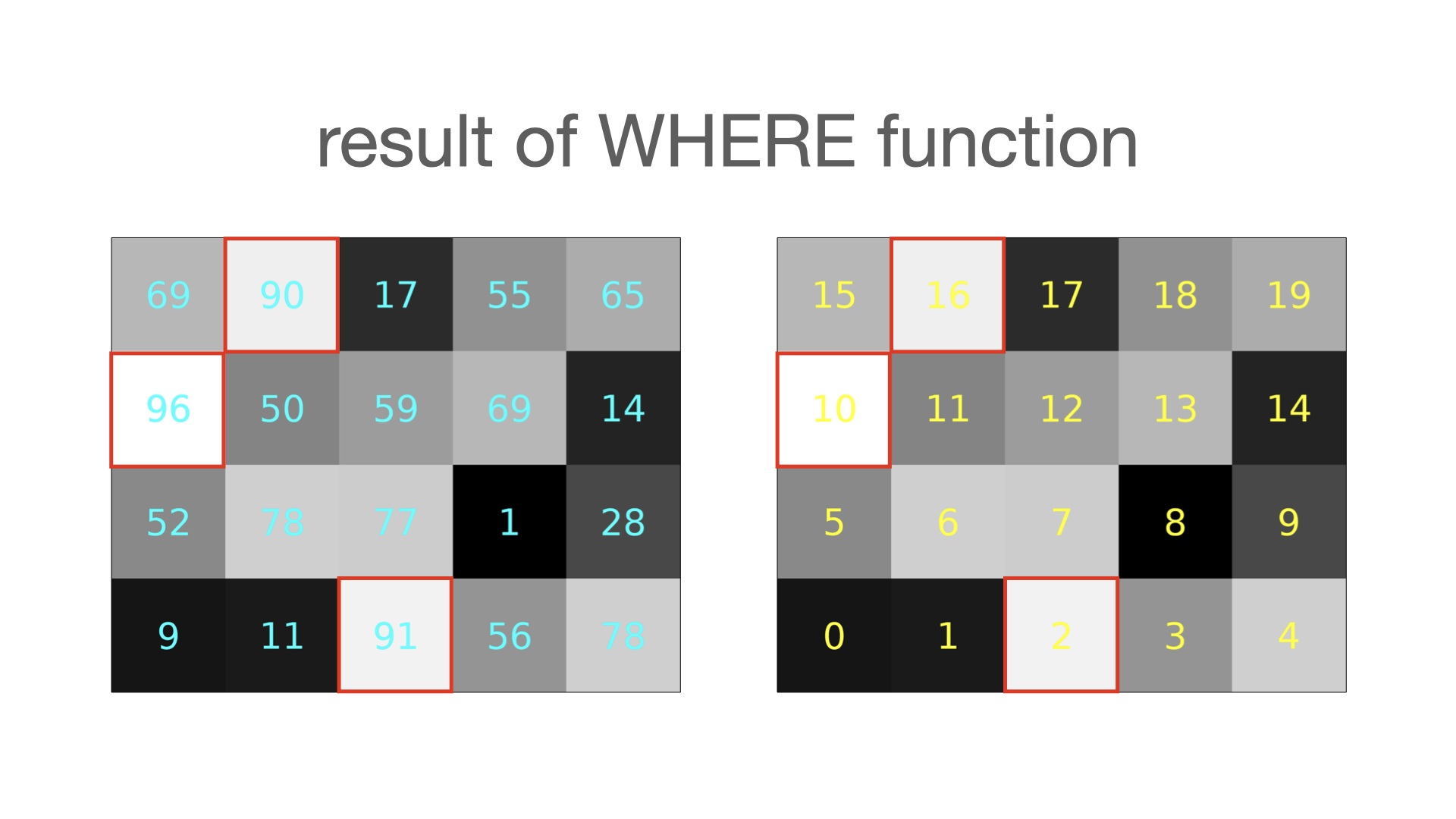
그리고 지난 2회차 게시물에서 WHERE 함수를 사용하여 얻은 결과를 도식적으로 나타낸 그림을 보여드린 바 있는데, 동일한 내용을 이미지 기반으로 표출한 그림은 다음과 같습니다.

결국 오늘 가장 중요한 핵심은, 2차원 배열의 값들을 나타내는데 있어서 이미지의 형태로 표출하는 경우와 PRINT로 출력하는 경우 두번째 차원의 인덱스(j로 나타낸)의 방향이 서로 반대가 되다는 것입니다. 물론 이미지 형태로 표시될 때의 모습이 더 직관적이고 자연스러울 것이므로 이 모습을 기준으로 생각하는 것이 편할 것입니다. 이 내용과 관련이 있는 게시물을 제가 예전에 한번 올린 적이 있습니다. 이 게시물의 내용도 함께 참조하시면 좋을 것 같습니다.
이번에 2차원 배열의 인덱스 체계와 관련하여 3회에 걸쳐서 소개한 내용은 여기서 마치겠습니다.
'IDL > 배열 생성 및 처리' 카테고리의 다른 글
| 배열 처리 함수 소개 (SHIFT, REVERSE, ROTATE) [1] (0) | 2022.03.25 |
|---|---|
| 배열의 자료형과 값의 대입에 관한 유의사항 (0) | 2020.09.14 |
| 2차원 배열의 인덱스 체계의 이해 및 활용 [2] (0) | 2020.07.30 |
| 2차원 배열의 인덱스 체계의 이해 및 활용 [1] (0) | 2020.07.27 |
| IDL에서 배열의 생성에 관한 각종 팁들 정리 (0) | 2020.07.16 |